MVC w Androidzie
Widoki i Lokalizacja
Sprawdź jak aplikacja prezentuje się na tablecie 10'' a jak na telefonie.
Dostosuj jej wygląd (i być może interfejs) do rozmiarów i orientacji ekranu.

Dodaj do aplikacji Quiz obsługę języka niemieckiego (lub dowolnego innego) :)
Style
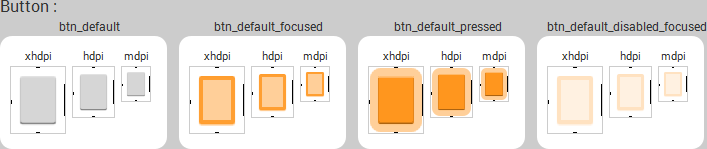
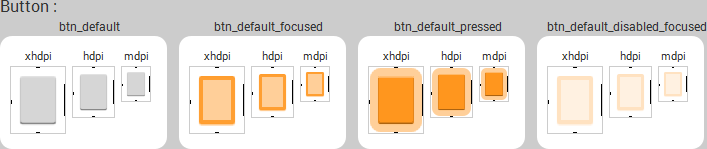
Wygeneruj dodatkowy styl dla elementu Button i zaadaptuj go do aplikacji Quiz, którą pisałeś na poprzednich zajęciach.
Możesz użyć Asset studio, lub możesz uzyć programu graficznego do edycji istniejącego przycisku i dodania elementów odpowiedzialnych za poszczególne stany guzika.

Fragmenty i nawigacja
Dodaj ViewPagera do layoutu aplikacji Quiz tak, aby można było pytania przesuwać gestem swipe. (pamiętaj, że każde pytanie powinno być zaimplementowane jako Fragment).
Uwaga Możesz posiłkować się kodem z projektu Ambient Profile

Możesz pomyśleć nad wykorzystaniem dodatkowej przestrzeni tabletu w orientacji landscape do tego, żeby po lewej stronie wyświetlać listę pytań. Uwaga Możesz wykorzystać wizarda tworzenia nowej aktywności ;)
Optymalizacja interfejsu
Zbadaj swoje aplikacje przy użyciu HierarchyViewera i Linta. Jeśli nie udało Ci się ukończyć aplikacji Quiz, możesz wykorzystać Ambient Profile

W przypadku Linta w szczególności zwróć uwagę na: